Het is een soort van stille revolutie geweest. Langzaam maar zeker hebben de mobiele apparaten het grootste deel van het internetverkeer in handen gekregen. Hoewel de groei iets aan het afvlakken is, neemt het aandeel van mobiele apparaten nog steeds toe.
Als je een webwinkel hebt of er eentje wilt beginnen, wat betekent dit dan voor jou? Hoe zorg je je ervoor dat je je bezoekers op de mobiele telefoon even goed kunt helpen als de bezoekers die via een laptop of een desktop computer komen?
Ontwerp voor een hand
Lange tijd werden mobiele telefoons steeds kleiner. Nu is de trend omgekeerd. Vergeleken met de iPhone XS Max is de oude iPhone 4 maar een klein dingetje. De grotere schermen bieden veel voordelen, maar de grotere smartphones zijn hierdoor wel minder makkelijk te bedienen. Helemaal als een knop in de bovenhoek zit, dan moet je je duim behoorlijk strekken. Vaak moet je de telefoon overpakken naar je andere hand om deze knoppen te kunnen bedienen.
Ontwerp je webwinkel dus zodanig dat deze met een hand te navigeren is. Op deze manier hoeven je bezoekers zo min mogelijk na te denken bij het browsen. Bovendien kunnen zij iets opzoeken in jouw webshop als zij iets in de handen hebben. Dit komt bijvoorbeeld voor als iemand met een volle tas in een echte winkel staat en prijzen aan het vergelijken is.
Optimaliseer voor mobiele zoekers
Net als bij de gebruikers van een vaste computer, komt ook een grote hoeveelheid van het verkeer op van mobiele apparaten binnen via zoekmachines. Op een klein scherm zie je aanmerkelijk minder van de zoekresultaten dan op een groot scherm. Kies daarom voor korte, duidelijke titels. Niets is zo vervelend voor een bezoeker als een afgekapte titel als: ‘Tien redenen om te kiezen voor…’ Noem het belangrijkste dus in de eerste paar woorden.
Onder de titel staat de meta-description. Deze kun je niet los optimaliseren voor mobile search. Zet daarom de belangrijkste informatie in de eerste 120 karakters van het bericht. Deze zijn altijd zichtbaar, zelfs op de kleinste mobiele apparaten.
Ook als je bezoeker eenmaal op de website is, dan wil hij gelijk weten of hij goed zit. Plaats een stuk tekst of een afbeelding die aansluit op de verwachtingen van de meeste gebruikers. Begin je met tekst, zorg dan dat de meeste gebruikers voor ze gaan scrollen iets herkenbaars zijn tegengekomen. Maak je intro’s dus niet te lang.
Benut technische mogelijkheden
De mobiele telefoon biedt allerlei technische mogelijkheden die je bij grotere devices niet hebt. Je kunt deze mogelijkheden benutten in jouw webwinkel voor een betere verkoopervaring.
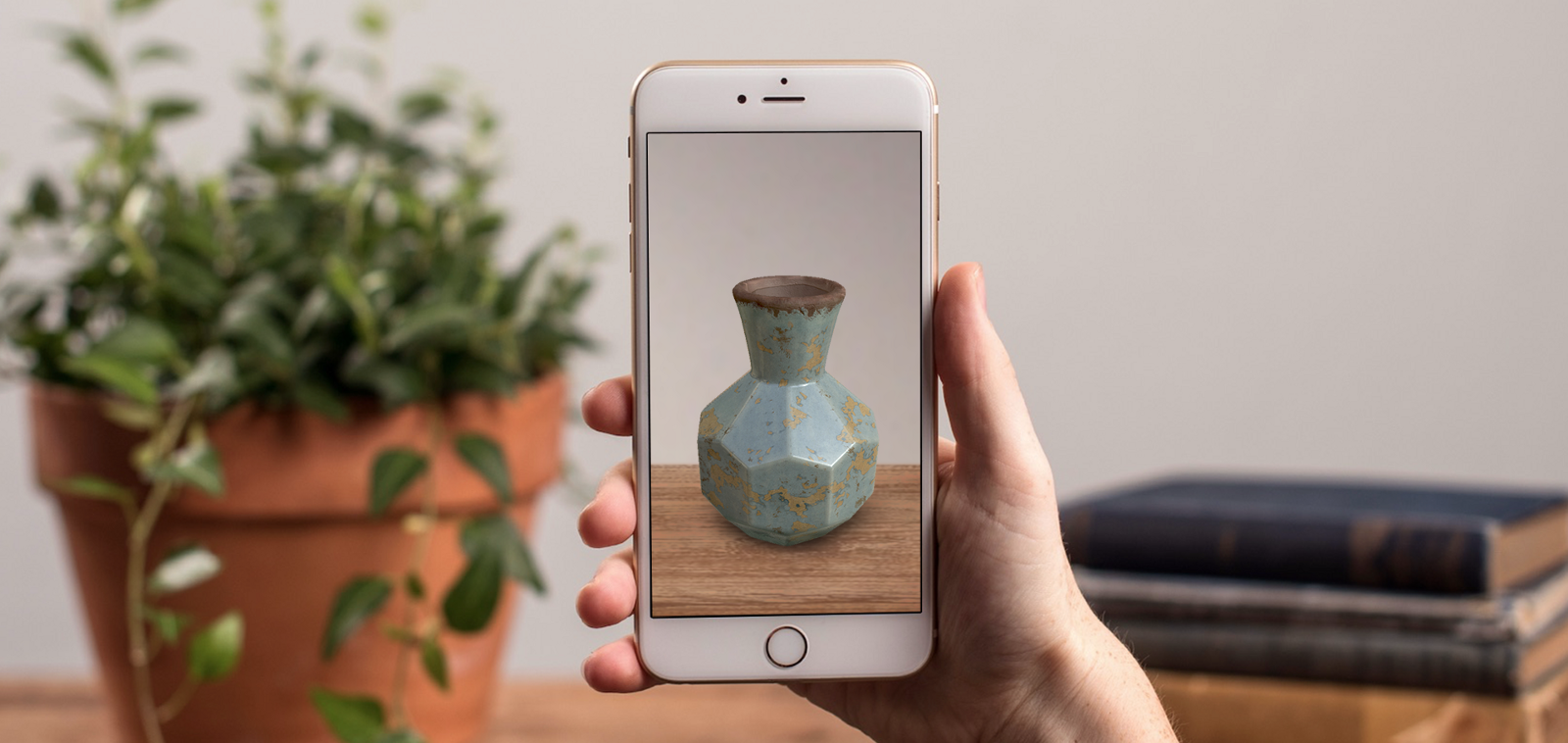
Een van de technieken die in opkomst is, is Augmented Reality (AR). AR maakt het mogelijk voor de klant om een object te projecteren in de ruimte waar hij op dat moment is. Dit maakt producten veel tastbaarder voor de klant.
Iemand die een vaas wil kopen, kan met AR kijken hoe het eruit ziet als deze vaas op zijn dressoir staat. Een ander voorbeeld is een soort filter, bekend uit apps als Snapchat, waarmee je bijvoorbeeld een muts projecteert op het hoofd van de consument. Je kunt AR ook gebruiken in andere situaties. Als je reizen verkoopt, kun je je klant alvast een wandelingetje laten maken door de bestemming met behulp van AR. Wil je een webwinkel maken in Shopify, dan kun je AR eenvoudig integreren.
Een andere mogelijkheid van mobiele apparaten is voice search. Dit is niet alleen belangrijk voor zoekmachines, ook binnen je website kan voice search worden gebruikt. Een virtuele assistent (zoals Siri of Google Assistant) zet de spraak om in woorden, maar je website moet wel om kunnen gaan met deze ‘natuurlijke spraak’.
Analyseer je verkeer
Hoe heb jij je webwinkel ontworpen? Waarschijnlijk gewoon achter een desktop of een laptop. Je hebt je best gedaan om je webwinkel zo goed mogelijk aan te passen aan het gebruik op een klein scherm, maar je hebt meer informatie nodig om te kijken of je webwinkel goed werkt op een mobiele telefoon.
Een simpele manier om je webwinkel te verbeteren is door te kijken naar data. Via Google Analytics of vergelijkbare tools kun je binnen een oogopslag zien waar bezoekers afhaken op je website. Als je hier grote verschillen ziet met het verkeer dat via desktops of computers binnen komt, dan kun je hierop ingrijpen door het ontwerp aan te passen.
Tools als Google Analytics zijn redelijk eenvoudig te integreren in alle soorten webwinkelsoftware. Op de meeste platformen is de integratie binnen een paar minuten geregeld.
Betaling
De banken hebben veel gedaan om de betaling per mobiele telefoon makkelijker te maken. De meeste mensen kunnen betalen via iDEAL zonder dat zij een verificatiecode hoeven te gebruiken. Mobiel betalen is daarmee bijna frictieloos.
Ook voor andere betaalmethoden geldt dat die bijna frictieloos zijn. Een betaling via PayPal is ook met een paar klikken gedaan. En hoewel creditcards in Nederland niet zo ingeburgerd zijn als elders, staan deze creditcardgegevens staan misschien al in opgeslagen op het device. Juist als betalen zo makkelijk is, wil je als consument graag de keuze hebben.
Mobile first?
Ga je nu met je eigen webwinkel beginnen? Overweeg dan om je webwinkel mobile first te maken. Dit betekent dat je je webwinkel eerst ontwerpt voor de mobiele telefoon. Pas later maak je ontwerpen voor grotere schermen.
Op alle platformen voor webwinkels zijn tegenwoordig mobile first-ontwerpen beschikbaar. Bij Shopify Nederland heb je de keuze uit tientallen mobile first themes die je volledig naar je eigen wensen kunt aanpassen. Op deze manier kun je binnen enkele uren een webwinkel opzetten die mobile first is.
Een Expert Blogger is een bijdrage geschreven door een specialist uit de branche. Dit kan iemand zijn met expertise op Online Betalen, FinTech, Wet en Regelgeving of PSD2, maar ook op het gebied van online marketing of e-commerce in het algemeen! Kortom; actueel en informatief, gericht op de online ondernemer. Heb jij expertise en wil jij die delen met de achterban van Internetkassa.nu? Pitch jouw idee op redactie@internetkassa.nu